本文
岡山県ウェブコンテンツ作成指針
概要
第1:目的
「岡山県ウェブコンテンツ作成指針」(以下「本指針」という。)は、JISX8341-3を踏まえ、岡山県のウェブコンテンツについて、誰もがウェブコンテンツを知覚し、理解し、操作できるようにするため、ウェブコンテンツの企画、設計、制作・開発、検証及び保守・運用をするときに配慮すべき事項を定めたものである。
第2:参考規格
- JIS X 8341-1(2010年) 高齢者・障害者等配慮設計指針-情報通信における機器、ソフトウェア及びサービス-第1部:共通指針
- JIS X 8341-3(2010年) 高齢者・障害者等配慮設計指針-情報通信における機器、ソフトウェア及びサービス-第3部:ウェブコンテンツ
また、上記2に示される達成基準を満たすための具体的な実装方法や達成基準の意図を理解するため、World Wide Web Consortium(W3C)及びウェブアクセシビリティ基盤委員会が公開している次の文書も参考にする。
- Techniques for WCAG 2.0
~参考URL~
http://www.w3.org/TR/WCAG-TECHS/(外部サイト) - WCAG2.0
解説書(日本語訳)
~参考URL~
https://waic.jp/docs/UNDERSTANDING-WCAG20/Overview.html(外部サイト) - Understanding WCAG 2.0
~参考URL~
http://www.w3.org/TR/UNDERSTANDING-WCAG20(外部サイト) - WCAG2.0
実装方法集(日本語訳)
~参考URL~
https://waic.jp/docs/NOTE-WCAG20-TECHS-20120103/Overview.html(外部サイト)
第3:用語及び定義
第4:適用範囲
- 対象とするウェブコンテンツ
岡山県公式ホームページ(https://www.pref.okayama.jp/配下のウェブページ一式)。
ただし、岡山県公式ホームページ以外のウェブコンテンツについても、本指針に準じウェブアクセシビリティ
の確保、向上に努める。 - 対象とするウェブコンテンツ技術
岡山県公式ホームページ上で公開されるHTML、CSS、Javascript、PDF、JPG、GIF、PNG及びFLASH。
ただし、個別技術の採用すべきバージョン・機能等は、コンテンツ作成時期によって異なるため、本指針で
は規定しないが、ウェブページ及びウェブページ一式を作成する際、個別に定めることを推奨する。 - 対象とする時期
岡山県公式ホームページ上のコンテンツの新規作成時及び更新時。
ただし、岡山県公式ホームページ内に本指針に反する内容が認められた場合には、内容の更新時期に
かかわらず、当該部分の積極的な改修を行う。 - 対象とする作成者
岡山県公式ホームページへ掲載するコンテンツを作成する者(岡山県から作成業務を委託された者を
含む)
第5:基本方針
1:全般的事項
- JIS X 8341-3(2010年)を尊重し、誰もがウェブコンテンツを知覚し、理解し、操作できるように規格の示す要件に従ってできる限りの対応を行う。
- JIS X 8341-3(2010年)に規定するウェブコンテンツのアクセシビリティ達成等級については、ウェブページ一式を単位として別に定める。
2:本指針に関する事項
- 具体的な実装方法及び実装例を記すことによりウェブコンテンツに関する専門的な知識の有無にかかわらず、十分な理解ができるよう配慮する。
- 実装方法は、原則としてHTML及びXHTMLに関して示す。なお、特定の技術・バージョンに依存する表現については、ウェブコンテンツ技術や利用者が用いる支援技術の発展などに対応できるように定期的な見直しを行う。
第6:ウェブアクセシビリティの確保・向上に関する全般的要件
1:企画・設計
- ウェブコンテンツの企画に当たっては、本指針を基に、JIS X8341-3(2010年)による達成等級を含むウェブアクセシビリティ方針を定める。
- ウェブコンテンツの内容や設計時点での技術動向等に応じて、使用するウェブコンテンツ技術及び実装方法を適切に選択する。
- ウェブコンテンツ作成ソフト(CMSを含む)は、本指針に示す達成基準を満たすことを補助する機能を持つものを選定することが望ましい。
2:制作・開発
- 本指針に定める達成基準を満たすように制作・開発を行う。
3:検証
- ウェブサイトを公開する際は、本指針「試験実施方法」に示す方法により達成基準が満たされていることを可能な限り検証する。
- 高齢者・障害者支援技術など新しい検証用プログラムを必要に応じて利用する。
4:保守・運用
- ウェブサイト公開時だけでなく、保守・運用時にわたってウェブアクセシビリティの品質を確保し維持・向上するように努める。
- 利用者の意見、要望、質問は、積極的にウェブコンテンツへ反映するように検討する。
- ウェブコンテンツには、電子メール、電話及びFAXなど複数の問い合わせ手段を併せて明示する。
第7:ウェブコンテンツに関する達成基準
1:テキストでない情報には適切な代替テキストを提供する(7.1.1.1/A)
達成のためのポイント
- img要素、area要素及びinput要素の画像ボタンには、alt属性を付与する。
- alt属性は、前後の文脈から判断して適切な文章を記述する。
- 装飾目的、整形目的の画像には、「alt=""」を記述する。
- ASCIIアート(アスキーアート)、顔文字は使用しない。
解説
画像などのテキストでない情報は、代替テキストを提供することにより音声や点字のような利用者が必要とする形式に変換し、利用することができます。画像の代替テキストは、画像の内容や役割を端的に表現することが求められますが、何の画像であるかよりも、画像が文脈においてどのような意味を持っているかを伝える必要があります。
また、文字を組み合わせてその形状を絵や顔等に見立てた表現は、文字として意味が伝わらないので使用しないでください。
図1:適切でない代替テキスト(左)と適切な代替テキスト(右)の例

図2:ASCIIアート(左)と顔文字(右)の例

ASCIIアート(アスキーアート)とは、罫線やカッコなどの記号や文字を組み合わせて、視覚的な表現を行うものです。
2:音声のみ 若しくは映像のみのコンテンツ に対して、代替情報を提供する(7.1.2.1/A)
達成のためのポイント
- 音声のみの情報に対して、その音声に含まれる情報をテキストでも提供する。
- 映像のみの情報に対して、その映像に含まれる情報をテキスト若しくは音声でも提供する。
3:同期したメディア に含まれる音声コンテンツに対して、字幕を提供する(7.1.2.2/A、7.1.2.4/AA)
達成のためのポイント
- 同期したメディアに含まれる収録済みの音声コンテンツに対して、字幕を提供する。
- 同期したメディアに含まれるすべての生中継の音声コンテンツに対して、字幕を提供する。
4:同期したメディアに含まれる収録済みの映像コンテンツに対して、音声ガイドを提供する(7.1.2.3/A、7.1.2.5/AA)
達成のためのポイント
- 同期したメディアに含まれるすべての収録済みの映像コンテンツに対して、音声ガイドを提供する
解説
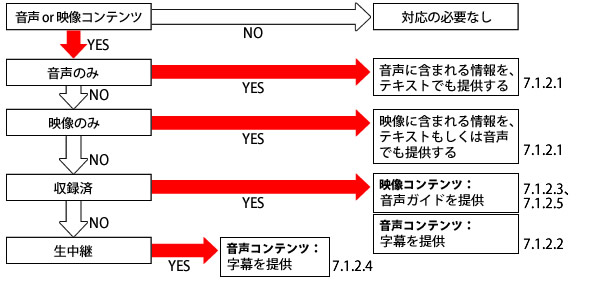
音声や映像など時間の経過に伴って変化するメディアを使用する場合には、収録済みであるか生中継であるか、同期したメディアであるかどうかによって、求められる対応が異なります。図3を参考に、どのような達成方法を採用すべきか確認しましょう。
図3:音声もしくは映像コンテンツを掲載する際の対応方法フローチャート

図4:字幕を付加した映像ファイルの例

5:文書の構造は、適切なHTML要素を用いて記述する(7.1.3.1/A)
達成のためのポイント
- 見出しは、見出し要素(h1、h2、h3、h4、h5、h6)を用いて表現する。
- 各ページのコンテンツには、ページの主題をh1として記述する。
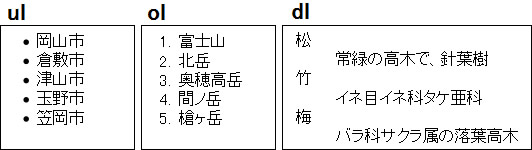
- 箇条書きは、ol、ul、dl要素を用いて表現する。
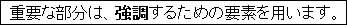
- 強調は、strong、em要素を用いて表現する。
- 表を使用する前に、表以外に適した表現がないかを検討する。
- 表を使用する際は、見出しを表すth要素と、データを表すtd要素を適切に使用する。
- データテーブルでは、caption要素を用いて表題を記述する。
- データテーブルでは、headers、scope、id属性を用いて見出しとデータの関連性を明示する。
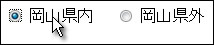
- ラジオボタン、チェックボックス、テキストフィールド(入力欄)などの入力フォームを構成する部品は、label要素及びfor、id属性を用いて、ラベルとの関連を明示する。
解説
HTMLは、見出しや箇条書き、段落などの構造を記述するためのものです。ウェブコンテンツの文書構造に応じた適切なHTML要素を用いることにより、文字の大きさや太さ、色といった視覚的な情報に頼ることなく、文書の内容が理解しやすくなります。
表は、縦横の関係を把握しなければならないため、音声読み上げソフトを使用した場合、内容を正しく理解することが難しい場合があります。そのため、表を使用することが最適な表現であるかを十分検討してください。また、表を使用する際には表の構造を示すHTML要素を適切に用いることが重要です。
問い合わせや申込等で用いる入力フォームでは、ラジオボタン、チェックボックス、テキストフィールド(入力欄)などの入力フォームを構成する部品がラベルと関連付けられていない場合、誤操作の原因となる、又は何を入力すれば良いのか分からなくなる恐れがあります。
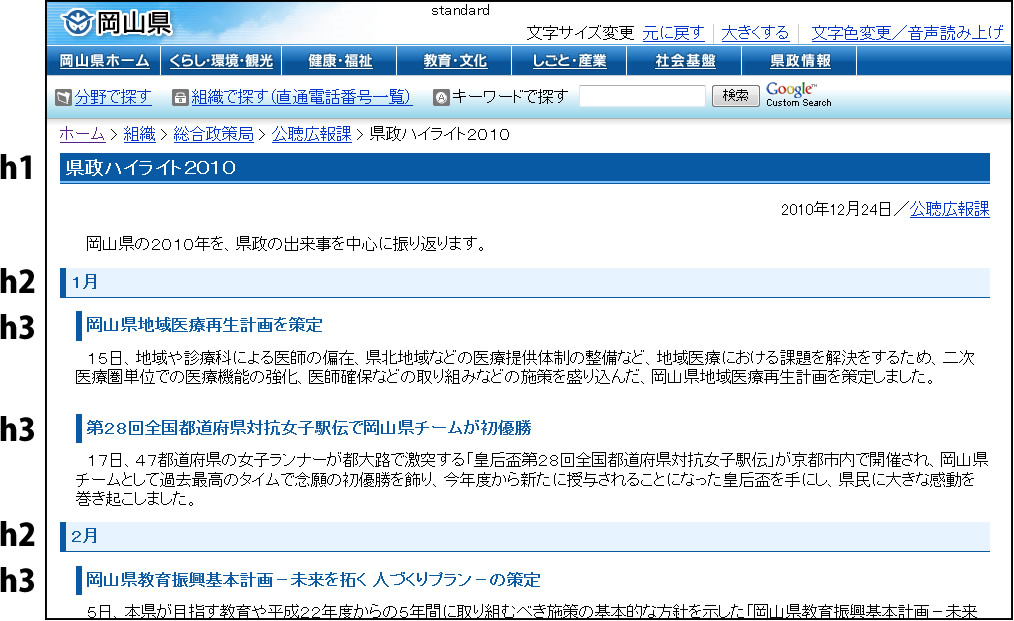
図5:文書の構造が適切に記述された例

図6:箇条書きの使い分け例

図7:強調例

図8:入力フォームを構成する部品とラベルを関連付けた例

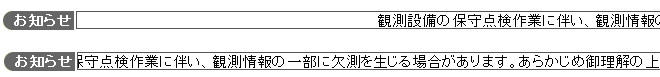
6:ウェブコンテンツの意味の順序と、読み上げ順序を一致させる(7.1.3.2/A)
達成のためのポイント
- 文書の内容や構造を無視した表示位置の指定をしない。
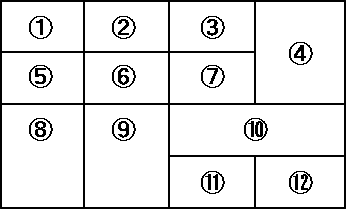
- 表の読み上げ順序を考慮し、内容が正確に把握できる表を構成する。
- 整形のために、単語内にスペースや改行を使用しない。
解説
音声読み上げソフトなどは、HTMLに記述された順序でウェブコンテンツを読み上げます。そのため、文書の内容や構造と視覚的な位置が異なっている場合、正しい順序で読み上げられないため、文書の内容を理解することが難しくなります。
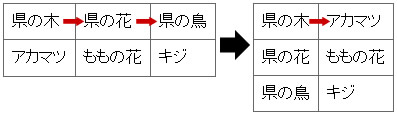
また、表は、図9の順序でウェブコンテンツを読み上げます。そのため、図10の場合には、内容を理解しやすくなるように(「表」以外の表現方法がないかも含め)検討する必要があります。
図9:音声読み上げソフトの表(table要素)の読み上げ順序

図10:読み上げ順に問題がある例(左)とその改善例(右)

図11:(悪い例)ソースコードと表示が異なる例

図12:単語内にスペースが入っている場合の読み上げ例

7:形、大きさ、位置、方向、音だけに依存した情報を提供しない(7.1.3.3/A)
達成のためのポイント
- 形・大きさ・位置・方向・音だけでなく、テキストの情報を併記する。
- 感覚的な表現が、一般的なルールとして認知されている場合には、積極的に使用する。
解説
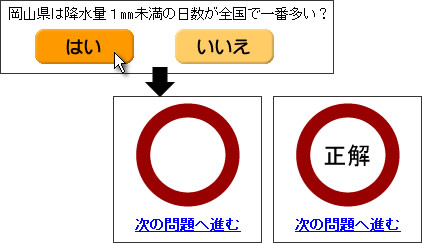
形・大きさ・位置・方向・音だけに依存した情報を提供した場合、それらを認識できない、又はその意味を理解できないとき、文書の内容を理解することが難しくなります。
図13:形のみで情報を提供している例(左)と、改善例(右)

ただし、クイズの答えに関するページで「○」が表示されている場合、それは「正解」を意味することは一般的であるので「○」という形は積極的に使用することが望ましいと言えます。
図14:(悪い例)タグクラウド

8:色の違いだけに依存した情報を提供しない(7.1.4.1/A)
達成のためのポイント
- 色だけでなく、テキストの情報を併記する。
- 色を用いた表現が直感的な理解につながる場合には、積極的に使用する。
解説
色の違いだけに依存した情報を提供した場合、色の違いを認識できないとき、文書の内容を理解することが難しくなります。色を使って情報を提供する場合、テキストの情報も併記しましょう。
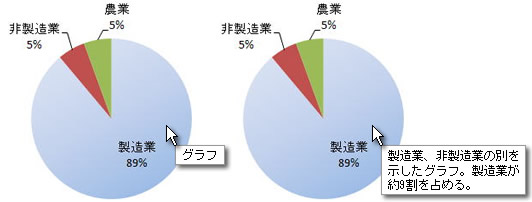
図15:色のみで情報を提供している例(左)と、改善例(右)

ただし、色の違いが分かる場合には、「赤」や「黄」が持っている注意喚起の意味や度合いを生かした効果的な表現と言えます。
9:ウェブコンテンツの音声は、音声読み上げソフトの音声を妨げない(7.1.4.2/A)
達成のためのポイント
- 音声を自動的に再生しない。
解説
音声を自動的に再生した場合、その音と音声読み上げソフトの読み上げ音声が重なってしまい、理解を妨げてしまいます。また、音が鳴ることが好ましくない環境で使用している、又は音が鳴ることにより情報を読むことに集中できなくなることもあります。そのため、音声を自動的に再生することは避けてください。
なお、警告などの目的で発せられる極短時間の音声については、許容されます。
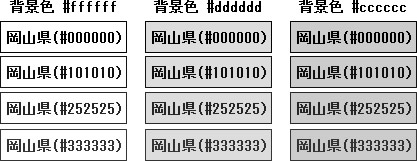
10:文字色と背景色のコントラストを確保する(7.1.4.3/AA)
達成のためのポイント
- テキストの文字色は黒(#000000)から濃灰色(#333333)、背景色は白(#ffffff)から薄灰色(#cccccc)の無彩色を基本とする。
- 文字色及び背景色に有彩色を用いる場合やリンク文字色・強調など通常のテキストとは視覚的に異なる表現を用いる場合には、(1)と同等以上のコントラストを確保する。
- 文字及び背景に(単色ではない)画像を用いる場合、(1)と同等以上のコントラストを確保する。
- 文字周辺部には、色の変化が大きな背景画像を使用しない。
- 文字色と背景色のコントラストが確保できない場合には、文字周辺部の縁取りなど適切な処理を行なった画像を使用する。
解説
JIS X8341-3(2010年)では、確保すべきコントラスト比を数値で定めていますが、本指針では、標準色を例示することにより当該要件への対応を図ります。原則として、通常のテキストの文字色を、#000000から#333333の範囲、背景色を、#ffffffから#ccccccの範囲にある無彩色(白と黒を混ぜて得られる色)とします。
なお、それら以外の文字色及び背景色を用いる場合には、JIS X8341-3(2010年)に規定するコントラスト比(4.5対1)を遵守してください。画像化された文字や背景画像を用いる場合についても、できる限り同等のコントラストを確保しましょう。
図16:標準色の組み合わせ例

図17:画像化された文字のコントラスト確保例

文字だけでは、写真と色が重なってしまう部分があり読みにくくなってしまいます(左)が、文字周辺の縁取りをしたり(中央)、背景へ色の帯を置いたり(右)することにより十分なコントラストが確保され文字が読みやすくなっています。
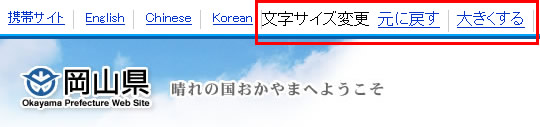
11:文字サイズを変更可能にする(7.1.4.4/AA)
達成のためのポイント
- 文字サイズを指定する際は、絶対指定(px、pt)ではなく、相対指定(em、%、キーワード(small、large等))を用いる。
- ウェブページ上に文字サイズを変更(200%に拡大)できる仕組みを提供する。
- 文字サイズを200%まで拡大しても、すべてのコンテンツ・機能がスクロールにより表示されるように設計する。
解説
弱視の利用者や高齢者にとっては、通常の文字サイズのままでは小さく読みづらいと感じることがあるかも知れません。そのため、利用者が読みやすいと感じる文字サイズに自由に変更できる必要があります。
多くのウェブブラウザには、文字サイズを変更する機能が備わっていますが、ウェブページ上にその様な仕組みを提供することにより、より簡単な操作で快適な閲覧環境を得ることができるようになります。
その際、文字サイズが変わったことによって特定の情報が失われてしまうことのないように注意が必要です。
図18:ウェブページに備えられた文字サイズを変更できる仕組み

12:必要不可欠な場合を除いて、画像化された文字を使用しない(7.1.4.5/AA)
達成のためのポイント
- 主たるコンテンツは、写真・グラフなど視覚的な表現が求められる場合を除いて、テキストで表現する。
- 画像化された文字を用いる場合には、記号的に用いる場合を除いて、14ポイント以上の大きさを確保する。
解説
テキスト情報であれば、文字の拡大や色の変更など利用者にとって読みやすい表示に変更できますが、画像化された文字では、それができません。そのため、必要不可欠な場合を除いて画像化された文字は用いないようにします。
図19:必要不可欠と認められる画像化された文字の例

13:キーボード操作だけで、すべての情報・機能が利用できるように作成する(7.2.1.1/A、7.2.1.2/A)
達成のためのポイント
- リンクを設定する際は、a要素のhref属性を用いる。
- 入力フォームを用いる際は、button、fieldset、legend、select、option、textarea要素、input要素のtype = "button" 、type ="submit"、type ="reset"、type = "image"、type = "text"、type = "password"、type="checkbox、type="radio"属性のみを用いる。
- HTML以外のウェブコンテンツ技術で入力フォームを実現する場合には、そのウェブコンテンツ技術が持つ標準的かつアクセシブルな部品を用いる。
解説
目と手を一緒に使うマウスは、全盲の視覚障害者には使用することができません。そのため、マウスを使うことなく、キーボード操作だけですべての情報や機能を利用できるようにすることが必要です。
また、画面上のポインタ(マウスカーソル)を見つけたり、目で追ったりするのが困難な利用者や、手が震えたり、手の可動範囲に制限がある利用者についても同様です。
入力フォームを作成する際、HTMLによる場合は、入力フォームを構成する部品及びリンクを適切に記述することが必要ですが、FLASH及びスクリプト等で入力フォームを生成する場合も同様です。
なお、画面上に絵を描くなどマウスの軌跡(移動方向や移動速度)に依存している機能については、キーボードで同様の表現をすることができないため例外とします。
14:コンテンツの利用には、原則として時間制限を設けない(7.2.2.1/A)
達成のためのポイント
- コンテンツの閲覧時間・操作可能時間には、原則として制限を設けない。ただし、イベントや施設利用の申込など情報の性質上、制限時間を設定する場合を除く。
- コンテンツの閲覧時間・操作可能時間に制限を設ける場合には、利用者の操作によってその制限時間を延長することができるようにする。
解説
ウェブコンテンツを利用するためにかかる時間は、その利用者の機器や身体的な特性によって大きく異なります。制限時間を設けることにより想定する作業を完了できない、又は意図しない申込をしてしまうなど、様々な不都合が生じる可能性があります。そのため、期日が定まっているイベントや施設利用申込など制限時間を設定することがやむを得ない場合を除いて、コンテンツの利用には時間制限を設けないようにウェブコンテンツを設計しましょう。
また、セキュリティ確保の都合などでコンテンツの利用に時間制限を設ける場合には、利用者自身の操作によって、それを延長できるようにすることが必要です。
15:コンテンツを動かしたり、自動更新させたりしない(7.2.2.2/A)
達成のためのポイント
- 画像を点滅させない。ただし、第三者から提供される画像等で使用することがやむを得ない場合を除く。
- 画像のアニメーションは、5秒以内で終了させる。また、アニメーション停止後も、画像の意味が伝わるよう表現を工夫する。
- FLASH、Java、Javascriptなどでアニメーション・スライドショーを行なう場合には、分かりやすい場所に一時停止ボタンを設置する。
- 画面の一部・全部を問わず自動スクロールを行わない。
- 一定時間経過後であるか、瞬時であるかを問わず、コンテンツの自動更新を行わない。
解説
画像が点滅する、又は文字や画面の一部が移動することにより、その情報を読み取れない、又は変化に追いつくことができず思い通りの操作ができなくなる可能性があります。
また、コンテンツが自動的に更新されると、それまでの情報を把握する前に新たな情報に置き換わってしまい、コンテンツを理解することが難しくなってしまいます。
そのため、コンテンツを動かすことはできるだけ避けましょう。アニメーション・スライドショーを行なう場合には、容易に停止させることができるような配慮が必要です。
図20:(好ましくない例)テキストのスクロール(移動)

16:閃光を放つコンテンツは、閃光の回数・大きさ・色彩を調整する(7.2.3.1/A)
達成のためのポイント
- 閃光を放つコンテンツは、原則として公開しない。
- 閃光を放つコンテンツを公開する場合、閃光は1秒間に3回以下であるものに限る。
解説
光過敏性発作の疾患のある利用者は、数回以上の閃光があり一定の周期で閃光を放つコンテンツによって発作を引き起こされる恐れがあります。情報が得られないということだけではなく、身体の安全に関わる事象ですので十分な配慮が必要です。閃光を放つコンテンツは、閃光を放つ部分を失うことにより情報の本質が損なわれたり、表現として不足したりする場合に限り公開できるものとします。アニメーション画像及び映像コンテンツが対象となりますが、全てのシーンを漏れなく確認しましょう。
また、やむを得ず閃光を放つ箇所を含むコンテンツを公開する場合には、閃光がどの1秒間においても3回以下になるように対象コンテンツを編集することが必要となります。
17:複数のページで繰り返されるコンテンツは、読み飛ばせる仕組みを提供する(7.2.4.1/A)
達成のためのポイント
- 各ページの先頭に、そのページの主たるコンテンツへのリンクを画面に表示させる。ただし、容易に見つけることができない画像を用いる、又はCSSを無効にした場合のみ表示される方法は避ける。
解説
サイトロゴ、主要なカテゴリへのリンク、検索機能など複数のページで繰り返されるコンテンツは、サイトの使い勝手を高める上で有効なため設置されることが望ましい。しかしながら、キーボードを使用して一つ一つの項目を順に操作する利用者には、ウェブページの情報そのものにたどり着くまで必要以上に多くの操作を強いることになってしまいます。見出し(h1~h6要素)に移動する機能を備えたソフトの場合には、達成基準「5.文書の構造は、適切なHTML要素を用いて記述する」を満たすことにより、読み飛ばすのと同等の機能を有することになります。また、そのような機能を備えていないソフトに対しても、読み飛ばせる仕組みを用意することが必要です。
なお、JIS X 8341-3(2004年)附属書1に例示されていた透明のGIF画像の使用については、キーボードだけで操作している肢体不自由の利用者にとっては有用とは言えないため、視覚的に確認できるようにすることが必要です。
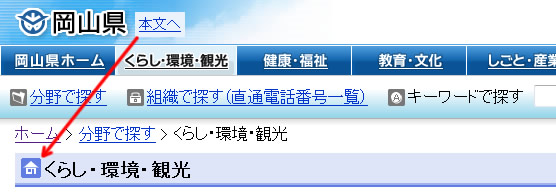
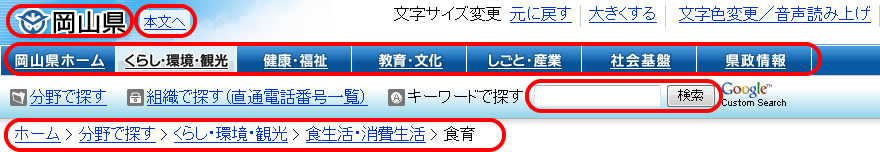
図21:「本文へ」というリンクによって、主たるコンテンツへのリンクを提供している例

18:分かりやすいタイトルをつける(7.2.4.2/A)
達成のためのポイント
- 各ページのtitle要素には、サイトの構成情報及びページの主題を記述する。
- 各ページのtitle要素は、他ページと同一の文字列にしない。
- 各ページのtitleは、先頭から15文字以内で他ページとの判別ができるよう工夫する。
解説
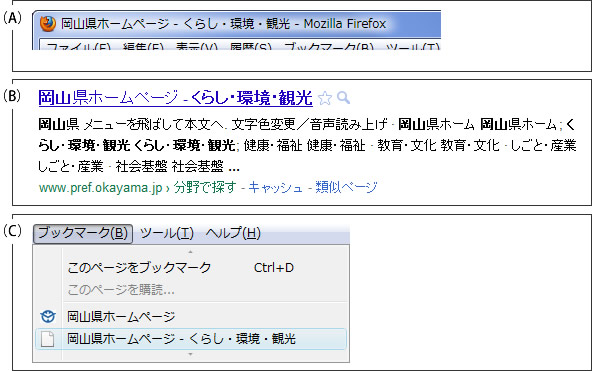
タイトル(HTMLにおけるtitle要素)は、図22に示す部分で表示され、情報取得の手がかりとして役立ちます。そのため、タイトルがページの内容を適切に表していない、又は複数のページで同じタイトルがつけられている場合、目的のページを探し出しにくくなります。
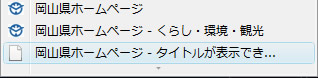
また、タイトルが表示される部分には、図23のとおり一定の文字数以上は表示されない場合がありますので、表示される部分だけでページの識別ができるようにしましょう。
図22:タイトル表示箇所例

図23:ブックマーク登録時のタイトル表示例

19:ウェブコンテンツの意味の順序とフォーカス の順序を一致させる(7.2.4.3/A)
達成のためのポイント
- 文書の内容や構造を無視した表示位置の指定をしない。
- 入力フォームには、tabindex属性を適切に使用し、意味を理解しやすい移動順になるよう設定する。
解説
キーボードで操作している利用者が、コンテンツ内を一つずつ順を追いながら行き来する場合、フォーカスはHTMLが記述された順序若しくはHTMLで指定された順序でリンクや入力フォーム内を移動します。そのため、利用者が想定するウェブコンテンツの意味の順序とフォーカスの順序が異なっている場合、文書の内容を理解することが難しくなります。
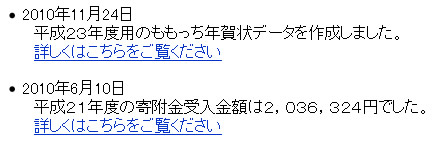
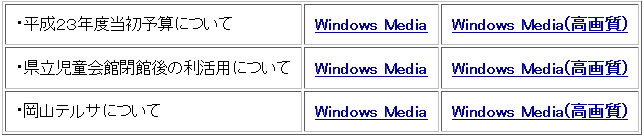
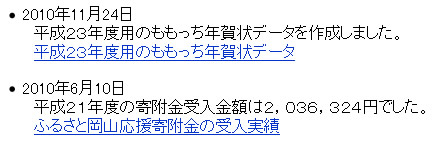
20:リンク先を予測できるリンクテキストをつける(7.2.4.4/A)
達成のためのポイント
- リンクテキストだけでリンク先が予測できるように、リンク先の見出し要素等の文字列をリンクテキストとする。
- 画像によるリンクの場合には、リンク先の内容をalt属性として明示する。
- 同一ページ内にリンク先の異なる複数の同一リンクテキストを用いない。
- 「こちら」「詳細」などの曖昧なリンクテキストを用いる場合には、前後の文脈からリンク先の内容が予測できるように配慮する。
- リンクの目的が、PDF等のダウンロードである場合、ファイル形式及びファイルサイズをリンクテキストに含む、又は前後の文脈から容易に判断できるように配慮する。
解説
リンクテキストの内容は、リンク先の内容を予測するために重要な情報です。リンクテキストの内容が不明確である、又はリンク先の内容と異なっていると利用者が混乱してしまう可能性があります。
「動画」、「ブロードバンド用」、「PDF」、「こちら」、「詳細」、「click」など、リンクテキストだけではリンク先を予測することができない曖昧なリンクテキストを採用する場合には、リンク先の内容を容易に理解できる説明を前後に付加することが必要です。
図24:適切なリンクテキストの例

図25:曖昧なリンクテキストだが、直前の説明からリンク先が想像できる例(1)

図26:曖昧なリンクテキストだが、直前の説明からリンク先が想像できる例(2)

図27:曖昧なリンクの改善例

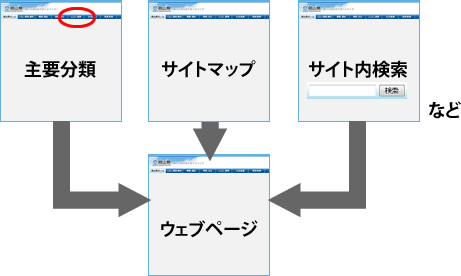
21:一つのコンテンツに対して、複数の到達手段を提供する(7.2.4.5/AA)
達成のためのポイント
- ウェブサイトにおける主要な分類から到達できるようにする。
- サイトマップを提供する。
- サイト内検索の機能を提供する。
解説
一つのコンテンツへの到達手段が、「主要分類」、「サイトマップ」、「サイト内検索」のうち1つの到達手段しか提供されていないと、その到達手段を見つけることができない場合目的のコンテンツにたどり着けなくなってしまいます。
そのため、「主要分類」、「サイトマップ」、「サイト内検索」のうち2つ以上の到達手段を提供し利用者にとって使いやすい到達手段を選択できるようにしましょう。
図28:複数の到達手段のイメージ

22:分かりやすい見出しやラベルをつける(7.2.4.6/AA)
達成のためのポイント
- 見出しは、見出し要素(h1、h2、h3、h4、h5、h6)を用いて表現する。
- 見出しだけで、内容が理解できるようにページを作成する。
- 入力フォームを構成する部品は、label要素等を用いて、内容が理解できるように記述する。
解説
達成基準「5.文書の構造は、適切なHTML要素を用いて記述する」では、見出し部分には、見出しの要素を用いることなど文書の構造を適切に記述することを求めています。そのことに加えて、この達成基準では、より内容を理解しやすくするために、意味のまとまりを考え、分かりやすい見出しやラベルをつけることが重要になります。
見出しを読むだけで、その見出し以下にどんな内容が記されているか分かるような見出しを作成すると、すぐに大まかな内容を理解できるため、効率的な情報検索ができるようになります。
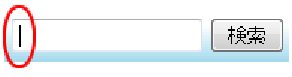
23:フォーカスされている項目が視覚的に認識できるようにする(7.2.4.7/AA)
達成のためのポイント
- リンクにフォーカスされた時、背景やボーダー(枠線)等に視覚的な変化が起こるようにする。
- 入力フォームを構成する部品にフォーカスされた時、背景やボーダー(枠線)等に視覚的な変化が起こるようにする。
解説
フォーカスされている項目が視覚的に認識できるようになっていない場合、どこが操作対象か分からなくなります。その結果、思い通りの操作ができない、又は今、何を入力すべきなのか分からなくなることがあります。そのため、フォーカスされている項目に対して、視覚的な変化を起こさせることにより、何が操作対象であるか理解しやすくする必要があります。
図29:フォーカスされている項目が視覚的に認識できる例

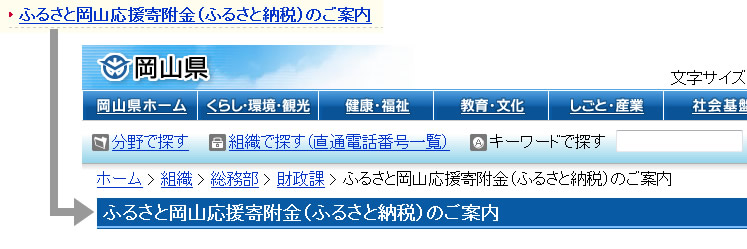
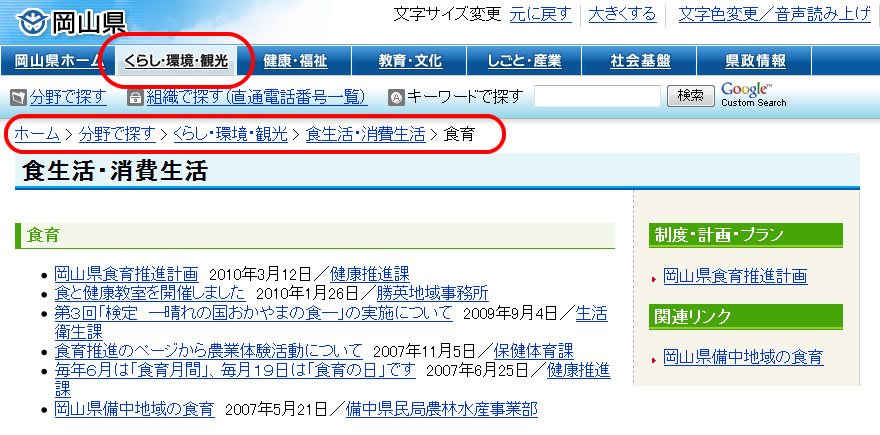
24:現在位置を示す(7.2.4.8/AAA)
達成のためのポイント
- ウェブサイトの階層構造を示す「パンくずリスト」を提供する。
- サイトマップを提供する。
- ナビゲーション内で現在位置を示す。
解説
ウェブサイトは、多くのウェブページ等を含み複雑な構成になっています。そのため、現在閲覧しているページがウェブサイトのどこに位置しているのかを知ることは、効率的な情報収集には欠かせません。
階層構造に関する情報と上位階層へのリンク機能を有する「パンくずリスト」、サイト全体の構成・構造を見渡すことができる「サイトマップ」のほか、ナビゲーション内で現在位置を示す必要があります。
図30:現在地を示す仕組みの例

25:言語を指定する(7.3.1.1/A、7.3.1.2/AA)
達成のためのポイント
- 各ページのhtml要素に、適切なlang属性(もしくはxml:lang属性)を記述する。(日本語の場合、)
- ページの途中で使用する言語が変わる場合には、変わった箇所で適切なlang属性を記述する。
解説
ウェブサイトは国・言語を問わず、共通の仕様・規格に基づいて制作されています。そのため、そのウェブサイト若しくはウェブコンテンツの一部が、どの言語によって記述されているかを明確に示す必要があります。言語が明確ではない場合、音声読み上げソフトが正しい発音で読み上げない等の問題が生じる可能性があります。
また、ウェブページごとに適切な言語を指定するだけでなく、途中で言語が変わる際にもその都度適切に言語を指定しましょう。
HTMLにおいては、html要素のlang属性を用いて言語を指定します。
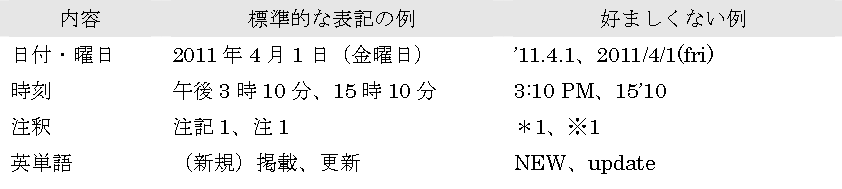
26:分かりやすい言葉・表現を使用する(7.3.1.3/AAA、7.3.1.4/AAA、7.3.1.5/AAA、7.3.1.6/AAA)
達成のためのポイント
- 慣用句・専門用語・行政用語など一般的ではない言葉は、できる限り説明を付加するように心がける。
- 略語には、できる限り正式名称を付加するように心がける。
- 理解の難しい内容や複雑な文章には、イラストによる図解を付加する、又は文章をより読みやすくすることを心がける。
- 難読地名・人名など読みの難しい言葉は、できる限り読みがなを付加するよう心がける。
- 添付ファイルのみのページを作成しない。
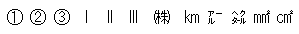
- 機種依存文字(図31)を使用しない。
解説
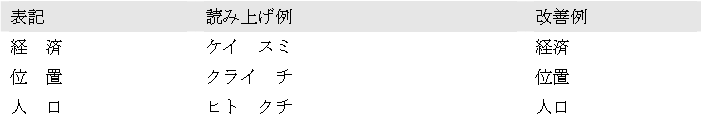
年齢・知識・経験の異なる利用者が、一つのウェブサイトを利用します。そのため、それらに関係なく利用者の多くが理解しやすくなるような分かりやすい言葉・分かりやすい表現を使用しましょう。音声読み上げソフトなどで誤読を生じさせないように次のような配慮が必要です。

丸数字やローマ数字等のいわゆる「機種依存文字」については、閲覧する環境によって、意味が変わってしまう、又は情報が損なわれるため使用しないでください。
図31:機種依存文字の例

27:フォーカスを受け取った時に、状況を変化させない(7.3.2.1/A)
達成のためのポイント
- ページを開いた際、ポップアップなど別のウィンドウを開かない。
- 新しいウィンドウを開く際には、事前に通知をする。
解説
フォーカスを受け取った時に、状況の変化(ウェブコンテンツの配置が大きく変化、新しいページへの移動など)を引き起こしてはならない。特に、ウェブページ全体を一度に見ることのできない利用者にとって、何が起きたのかが理解できず、次にすべき行動も把握できない可能性が高くなります。
28:ボタン等を操作した時に限り、状況を変化させる(7.3.2.2/A)
達成のためのポイント
- 「実行」、「選択」などを利用者が操作しない限り、状況を変化させない。
- 状況の変化を引き起こす入力フォームを構成する部品は、事前に変化の内容を通知する。
解説
「実行」ボタンを伴わないプルダウンメニューは、キーボードで操作をする場合、項目を選択している最中にページ移動が実行されてしまうため、意図通りの項目を選択することが難しくなります。
また、入力フォームに特定の値を入力した途端、他の入力項目に変化が生じる、又は別の画面に移動してしまうと、利用者は、その変化に対応できなくなってしまいます。そのような状況の変化を引き起こす場合には、状況の変化を引き起こす条件や結果について事前に知らせておくことが必要です。
29:共通するナビゲーションを提供する(7.3.2.3/AA)
達成のためのポイント
- ウェブサイト内のすべてのページに、共通するナビゲーションを提供する。
- 共通するナビゲーションには、サイトロゴ、主要なカテゴリへのリンク、検索機能、「パンくずリスト」及び達成基準17に示すリンクを含む。
解説
ナビゲーションの機能・配置・見た目を統一することにより、利用者はウェブサイトの使い方を理解しやすくなり、円滑なサイト利用を期待することができます。また、ナビゲーション部分、コンテンツ部分が明確に区別できることにより情報を探すことに集中しやすくなります。
図32:共通するナビゲーションの例

30:同じ機能・内容をもつウェブコンテンツには、一貫した名称を用いる(7.3.2.4/AA)
達成のためのポイント
- ウェブサイトの入口となるページのラベルは「ホーム」、「トップページ」などを一貫して用いる。
- 同じ機能を持つリンクには、一貫したリンクテキストを用いる。
- 同じ機能をもつ画像(リンクボタンやアイコン)には、一貫したalt属性を付与する。
解説
同じ内容や機能を有しているにもかかわらず、ページによって見た目や名称が異なっている場合、利用者は、それが同じ内容や機能であるかを判断できなくなる可能性があります。ウェブサイト全体で、機能ごとに一貫した名称を用いるようにしましょう。
図33:(好ましくない例)http://www.pref.okayama.jp/へのリンクが一貫していない例

図34:(好ましくない例)ページ上部へのリンクが一貫していない例

31:入力フォームの入力条件やエラー内容は、テキストで明確に示す(7.3.3.1/A、7.3.3.2/A、7.3.3.3/AA、7.3.3.4/AA、7.3.3.6/AAA)
達成のためのポイント
- 入力フォームの入力欄には、できる限り条件を設けない。
- 入力条件を設ける場合には、明確にテキストで説明する。
- 入力内容にエラーがある場合には、エラーの箇所をテキストで示し修正内容を提示する。
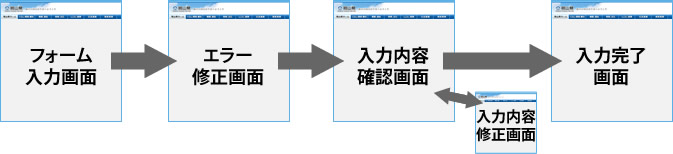
- 情報を送信する前に、入力内容を確認・修正をする仕組みを提供する。
解説
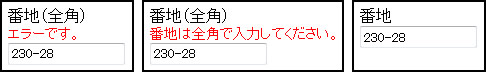
入力フォームに入力された内容にエラーがあった場合には、エラーの箇所やエラーの理由、修正方法をテキストで明確に説明しましょう。
利用者は、「エラー」とだけ表示されても、なぜエラーになったのか理解できない場合があるかもしれません。また、入力欄とエラー表示箇所が離れている、又はエラー箇所が色だけで表現されている場合、エラー箇所の特定が難しくなり目的を達成できなくなってしまいます。
更に、エラー内容を明確に説明していても、エラーが出てしまうこと自体にあせってしまう利用者もいます。全角・半角の指定などプログラムで解決できる可能性があるものについては、できる限り条件を設けないといった方法も有効です。
図35:入力フォーム入力におけるエラー表示等の例

真ん中の図は、左の図同様の条件ですが、エラーの内容を明確に示していますので、利用者は、全角文字で入力すればいいことが分かります。
右の図は、全角・半角を指定していないため、利用者は全角・半角を問わず自由に入力することができます。
この場合、右の図が最も好ましい例となります。
図36:入力フォーム入力における標準的な画面遷移

32:ウェブコンテンツ技術の仕様に準拠する(7.4.1.1/A、7.4.1.2/A)
達成のためのポイント
- 関連する文法、技術の規格や仕様の実用的な最新版を採用する。
- 1.に基づいて採用したウェブコンテンツ技術の仕様に準拠する。
解説
音声読み上げソフトなど支援技術の多くは、ウェブコンテンツ技術の仕様に基づいて設計・開発されています。そのため、ウェブコンテンツ技術の仕様に準拠したウェブコンテンツを作成することにより支援技術が正しく動作する可能性が高まります。
作成したウェブコンテンツがウェブコンテンツ技術に則って作成されているかは、下記のツールを用いて検証することができます。
- HTML・XHTML構文の検証
Markup Validation Service
~参考URL~
http://validator.w3.org/(外部サイト) - CSS構文の検証
CSS Validation Service
~参考URL~
http://jigsaw.w3.org/css-validator/(外部サイト)
また、ウェブコンテンツ技術やそれに基づいて開発される支援技術・機器等は、日々、進化しています。より多くのウェブコンテンツの利用が可能になる、又は新たな機能が生まれることもあります。それらに十分対応していくためには、関連する文法、技術の規格・仕様の最新版を採用していくことが必要です。
ただし、最新版の普及が進んでいない場合や修正版の配布が待たれる状態など、その最新版が実用的な段階に達しているかを十分に考慮する必要があります。
33:一般的なルールや法規を遵守する(JIS X8341-3(2010年)規定なし)
達成のためのポイント
- リンク切れがないか十分に確認する
- リンク先ページの内容に注意を払う
- 適切な「引用」を行う
- 個人が特定できる情報(画像を含む)を掲載しない
解説
JIS X8341-3(2010年)には規定されていませんが、ウェブサイトには、品質を保つ上でルールがあります。
ウェブサイトはウェブページ同士の相互リンクによって成り立っています。そのため、リンク切れがある場合、利用者は必要な情報を得られなくなってしまいます。岡山県ウェブサイト以外へのリンク(外部リンク)も多数存在していますので、リンク先が存在しているか(リンク切れを起こしていないか)を定期的に確認するようにしましょう。
また、リンク設定後にリンク先の内容が公序良俗に反する情報、虚偽の情報などに変更されている可能性もありますので注意しましょう。
ウェブサイトでは、岡山県以外が著作権を有する著作物を扱うことがあります。その場合には、出典を明記する、引用部分とそれ以外の主従関係を明確にする(引用部分の方が、文章量が少ない)など著作権法における正当な「引用」となるよう注意しましょう。フレーム内のリンクなど作成者が不明確になる表示方法を行わないでください。
なお、岡山県が著作権を有する場合でも、個人が特定可能な人物の画像を本人の許可なく公開すると肖像権の侵害に当たるとされていますので注意が必要です。
- 岡山県個人情報保護条例(岡山県条例第三号)
第8:試験実施方法
- JIS X 8341-3(2010年) 試験実施ガイドライン
~参考URL~
https://waic.jp/docs/jis2010/test-guidelines/201211/index.html(外部サイト)
「実装チェックリスト」及び「達成基準チェックリスト」は、本指針の付属資料を使用してください。
附則
本指針は、平成23年4月1日から施行する。
